Project Overview
What is it?
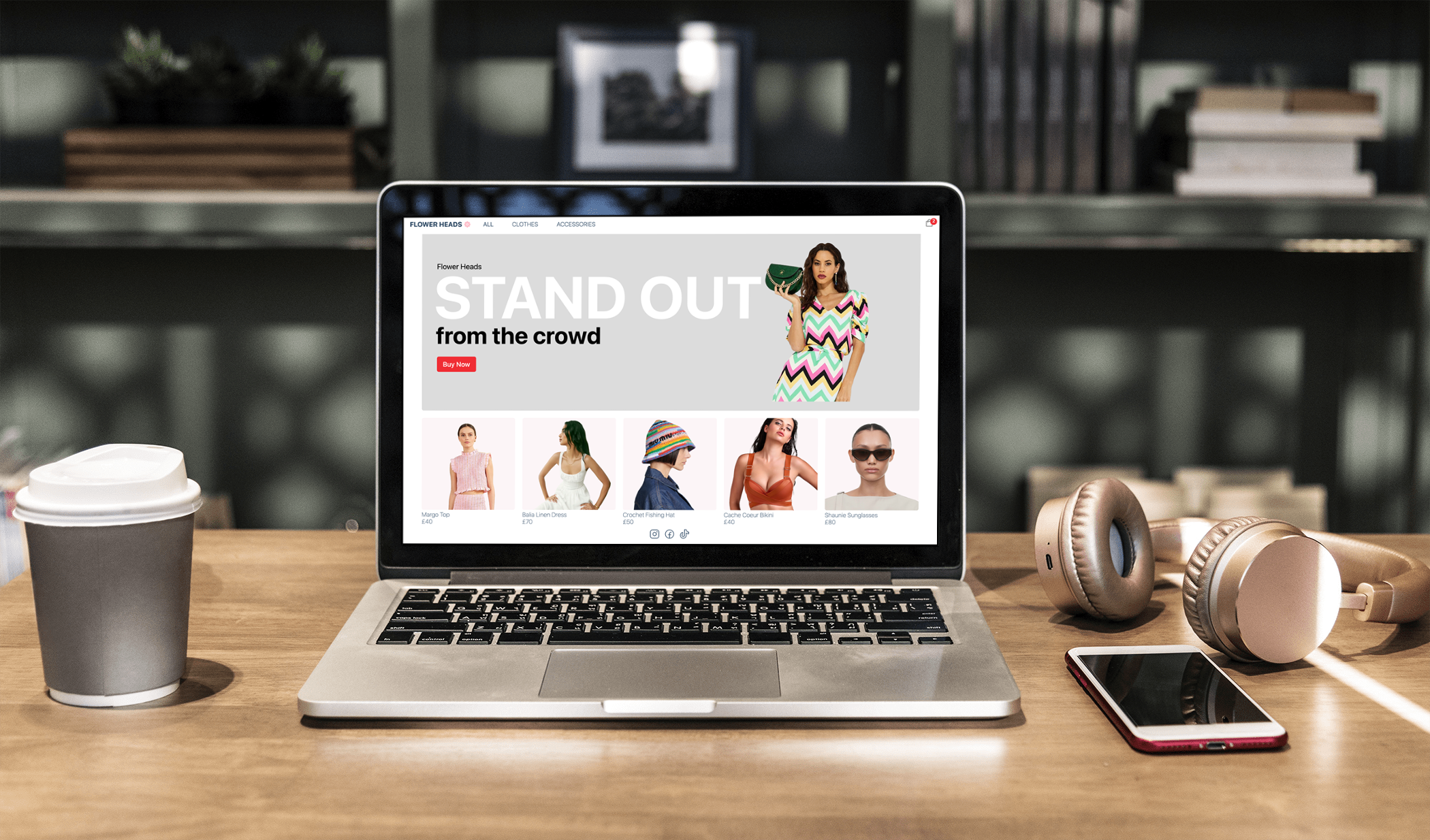
Flowerheads is a fully responsive, modern full-stack e-commerce app built with React, React Context API, Next.js, Stripe, and Sanity. It offers a complete e-commerce experience, featuring product browsing, a smooth shopping cart, and a fully integrated Stripe payment processing system.
What was the objective?
To build and deploy a fully responsive full stack e-commerce application with payments functionality, a modern design, animations, the ability to easily add and edit products on the go using a headless CMS, and a fully integrated payment processing interface such as Stripe.
Which tools were used?

Key Features
Users are able to:
- Browse the products.
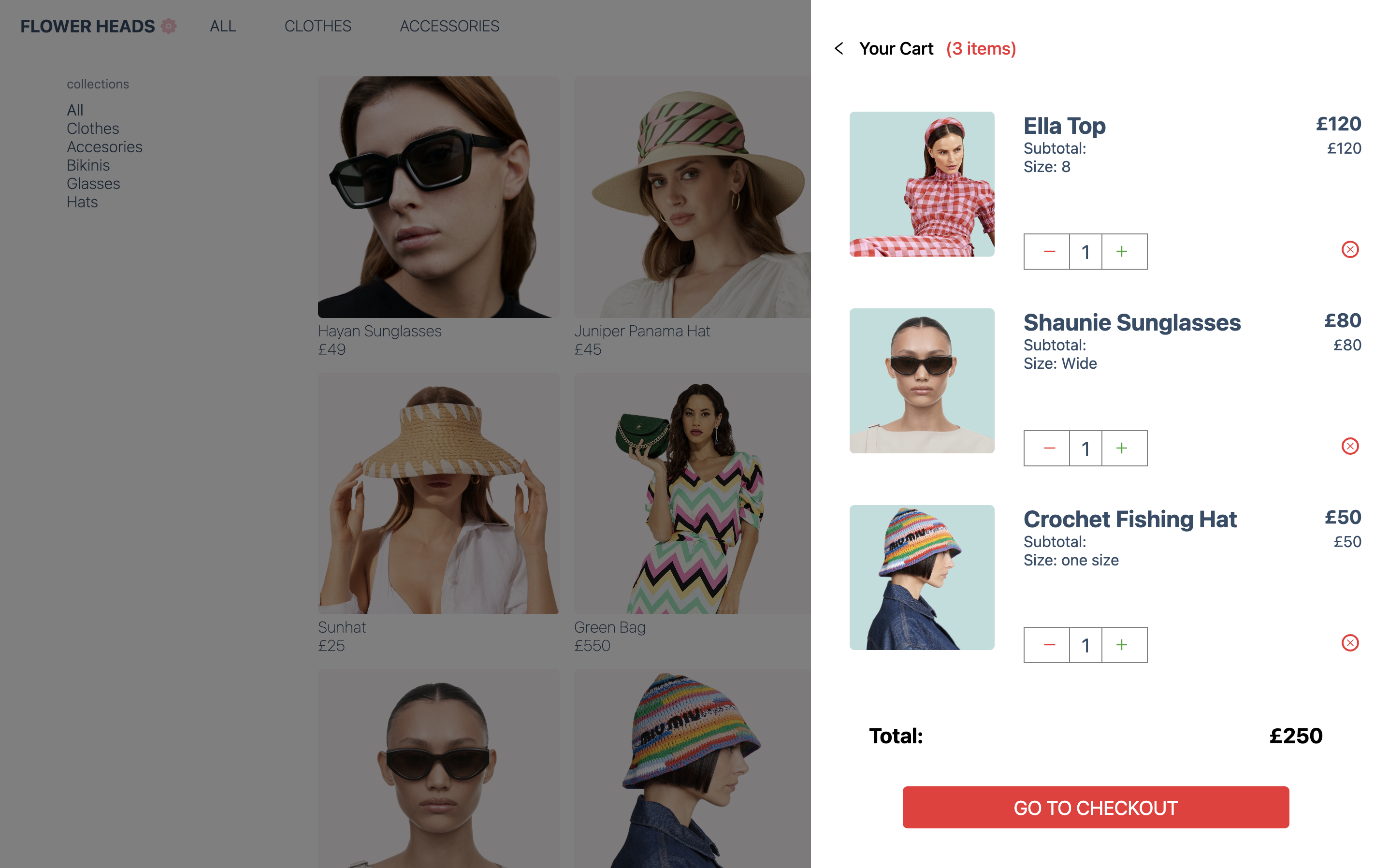
- Add products to the cart.
- Remove products from the cart.
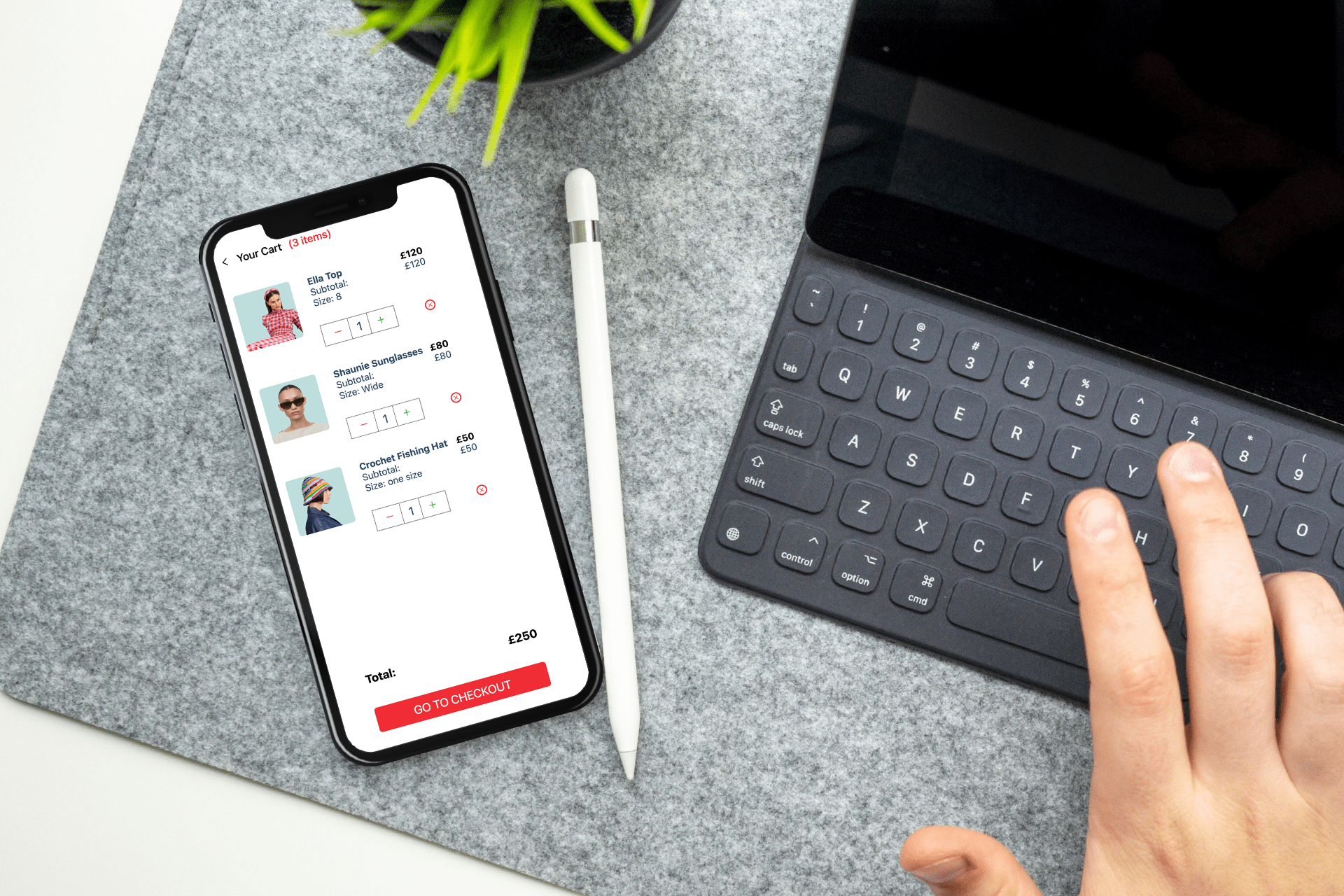
- View the cart.
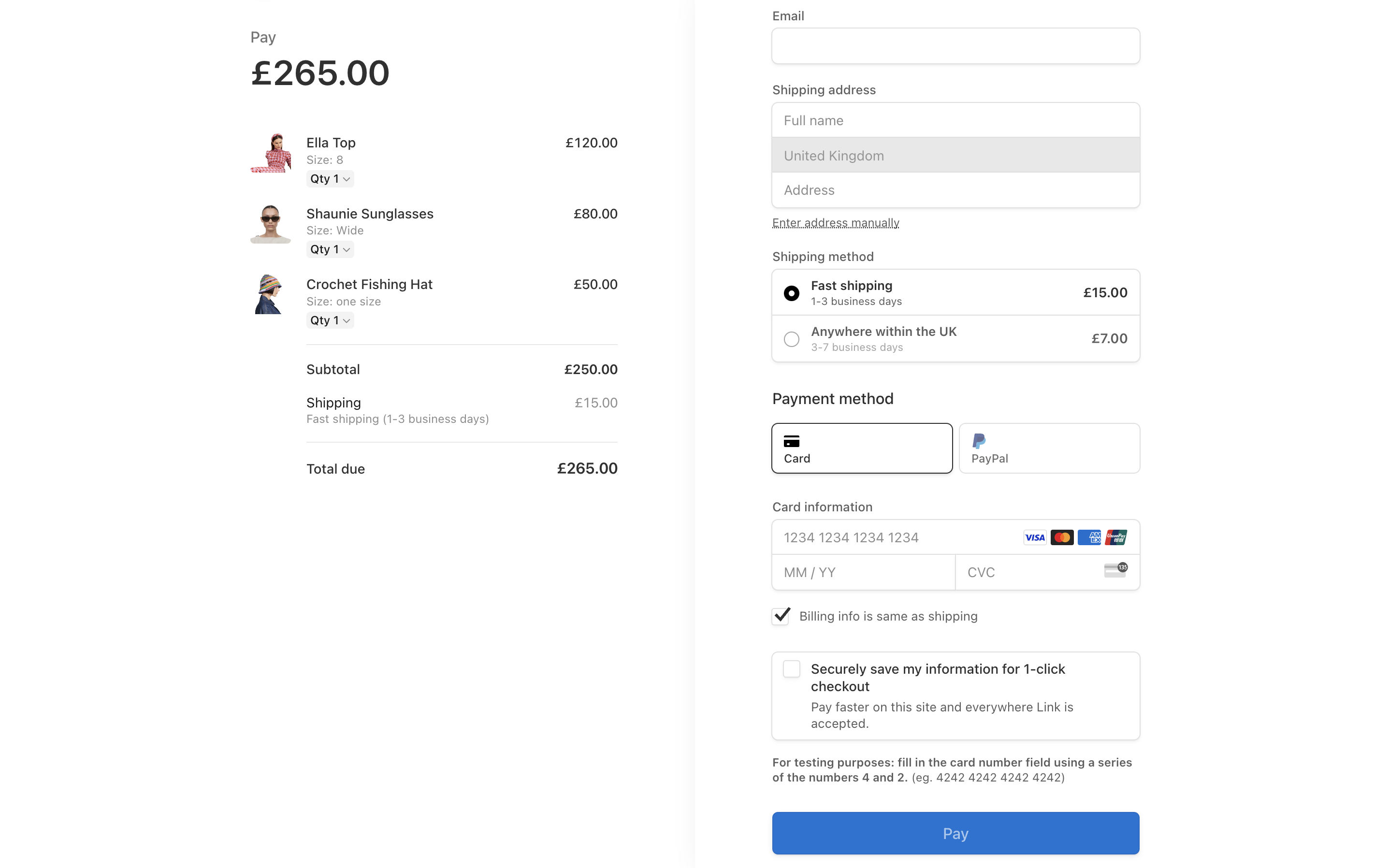
- Pay securely using Stripe.

Reviewing the products in the cart.

Paying securely with Stripe's fully intergrated payment processing interface.
More Features
The app owners are able to:
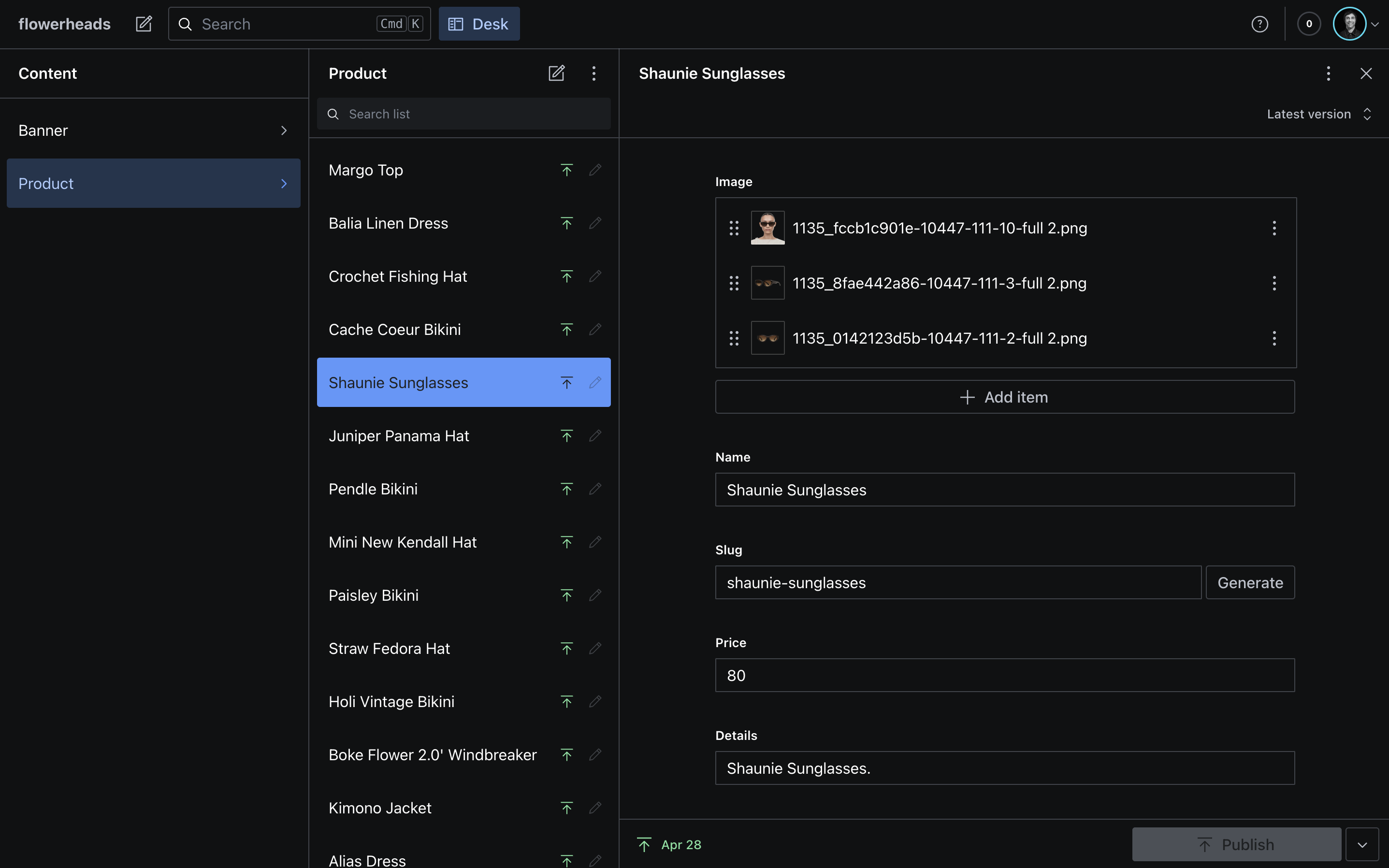
- Easily add products to the database through Sanity Studio.
- Add product details, images, and prices to the database via Sanity Studio.
- Effortlessly modify product details using Sanity Studio.
- Remove products from the database with ease via Sanity Studio.
- Quickly update hero images and banners on the homepage using Sanity Studio.

The app owner can easily add and modify their e-commerce products through the headless CMS, Sanity Studio. This allows for seamless updates and management of product details, prices, and images in real-time.

The application has been responsively designed for desktops, tablets, and mobiles. Demo the app here.

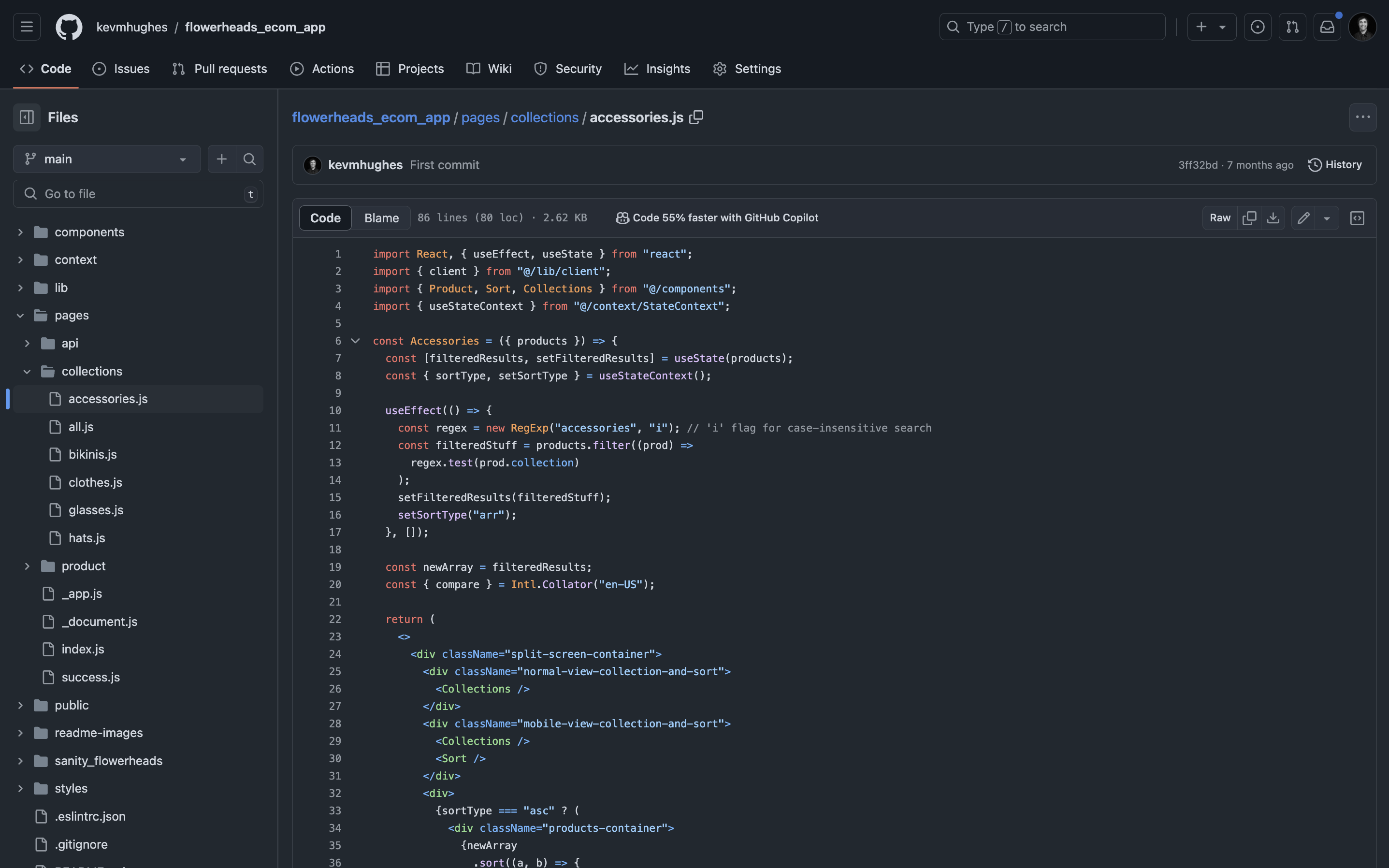
Explore the full source code of the project on GitHub by following this link. You'll find the complete repository allowing you to better understand the implementation and functionality.